B&H Design System
Role: UI/UX designer, design system manager
Team: UX / design system
Image credit: Alexander Andrews / Unsplash
Background
In 2021 the B&H Design system (BHDS) was established. It included our design principles, foundational design language, brand guidelines. It has been used by the product design team since and updated when elements are built as part of ongoing design tasks and recognized as valuable to the whole team. The BHDS was built in Sketch/Invision and migrated to Figma in 2022. During the migration and routine workflow we started to identify some issues.
Challenges:
Sketch to Figma - Designers needed to import into Figma quickly with very little time for quality assurance
Updating on the fly - Designers added components they identified as needed while attending to their projects but there was no protocol on best practices
No DS standards - The initial launch of the DS didn’t include any operational guidelines and there was little knowledge whether we are “doing this right”.
Siloed libraries - The Figma DS is being used only by designers while developers used their own library. This proved challenging in communication and product accuracy.
Solution:
Competitive analysis - Taking the time to understand how our DS compares to other systems and what needs to be addressed to adhere to leaders in the industry
Defining DS team roles - Assigning roles to a select group of designers who would overview and collaborate on updates and maintenance of the system
Planning incremental improvements - Breaking down bulk of updates to tasks and setting a timeline
Inclusion - Having a conversation with developers on a joint system in the near future
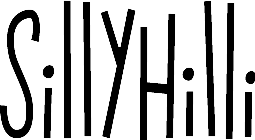
I joined the Design system team as a governing entity. I first researched the design systems of tech giants and read on design industry best practices and current trends.
A look at design systems by Google, Atlassian, Salesforce, IBM and more.
Our team examined the analysis findings and decided on mode of operation. We created the task list and how to work as a team and with the other designers. It was decided that designers would bring elements that are being built and needed to be added to the system to my attention while I clean up, organize and make sure components are nested correctly and used appropriately.
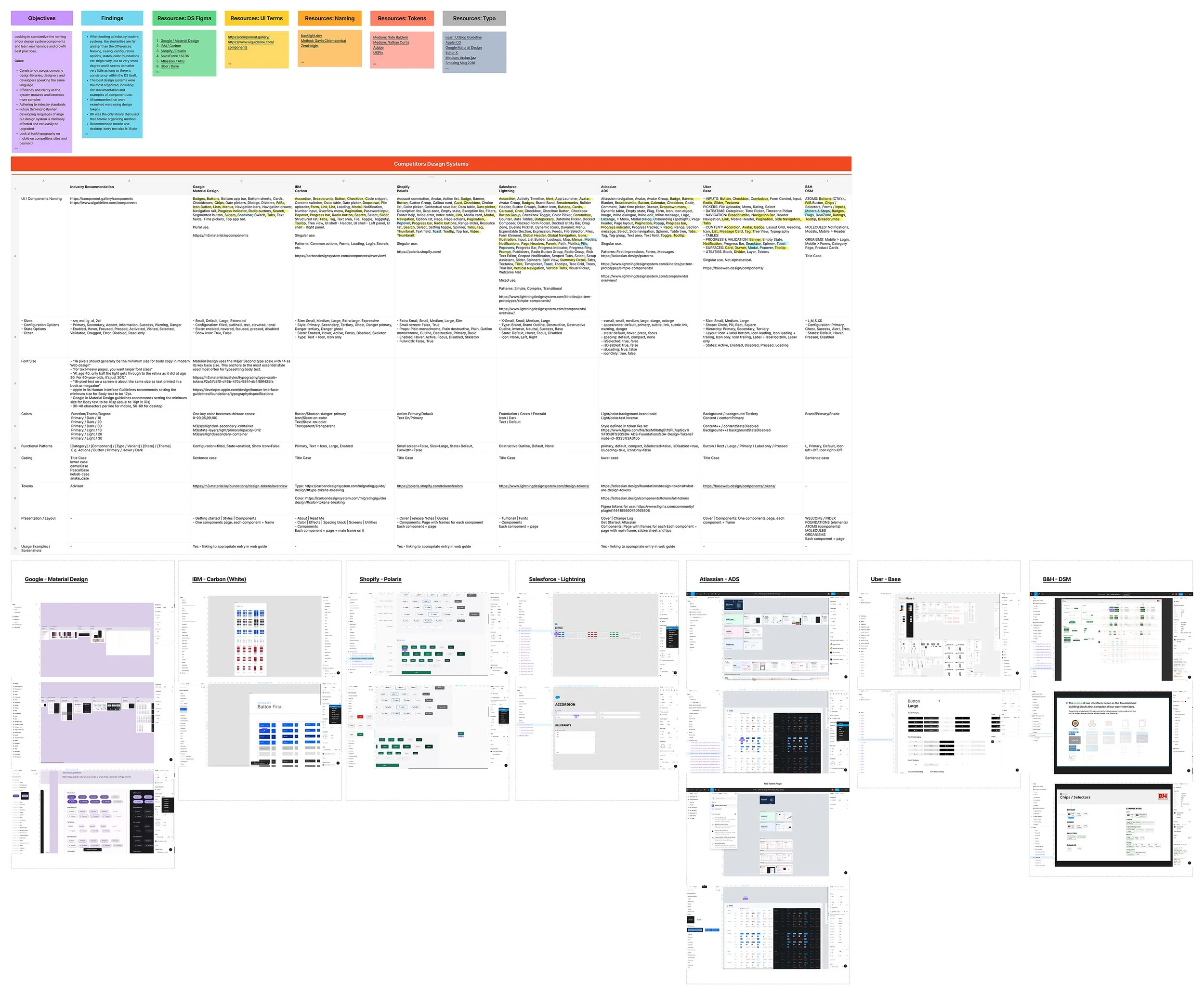
BHDS atomic organization and cover
Our color foundation
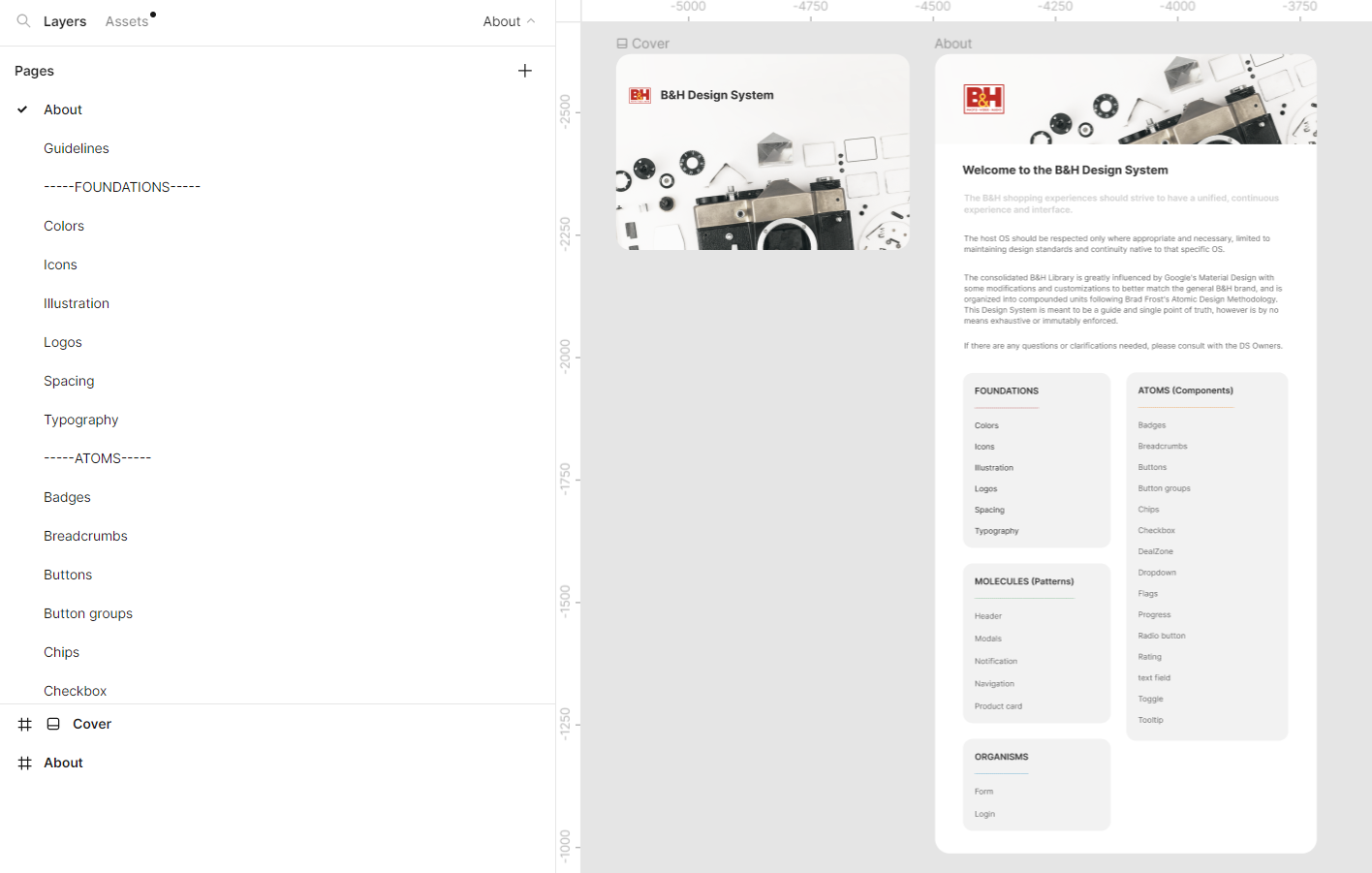
Buttons reorganized
Notifications reorganized
Updating and maintaining BHDS is a marathon and while we benefit from sprints there is much work left to be done still. Updated icons, product cards and other molecules and organisms would be added as time goes on.