B&H Events - Design System
Role: Visual designer
Team: UX
As the sole designer on the B&H Events team, and as events became frequent, it became apparent to me that it would be extremely beneficial to document work processes and design standards for consistency. I was the only designer working on events but that wouldn’t always be the case, and I wanted to record design patterns for my own use and for others who would follow. Along with worded documentation of the process of designing and what is expected in every stage of prepping for an event launch, I created a Figma library, making this an opportunity to expand my knowledge of Figma as we were switching to it from Sketch + inVision. It’s worth noting that while I was assigned an initial event landing page back in 2019, the documentation and library creation was entirely my own initiative. The System below is for B&H largest event OPTIC, I created a similar one for the second event, Depth of Field.
Foundation
Icons Standards
Button Standards
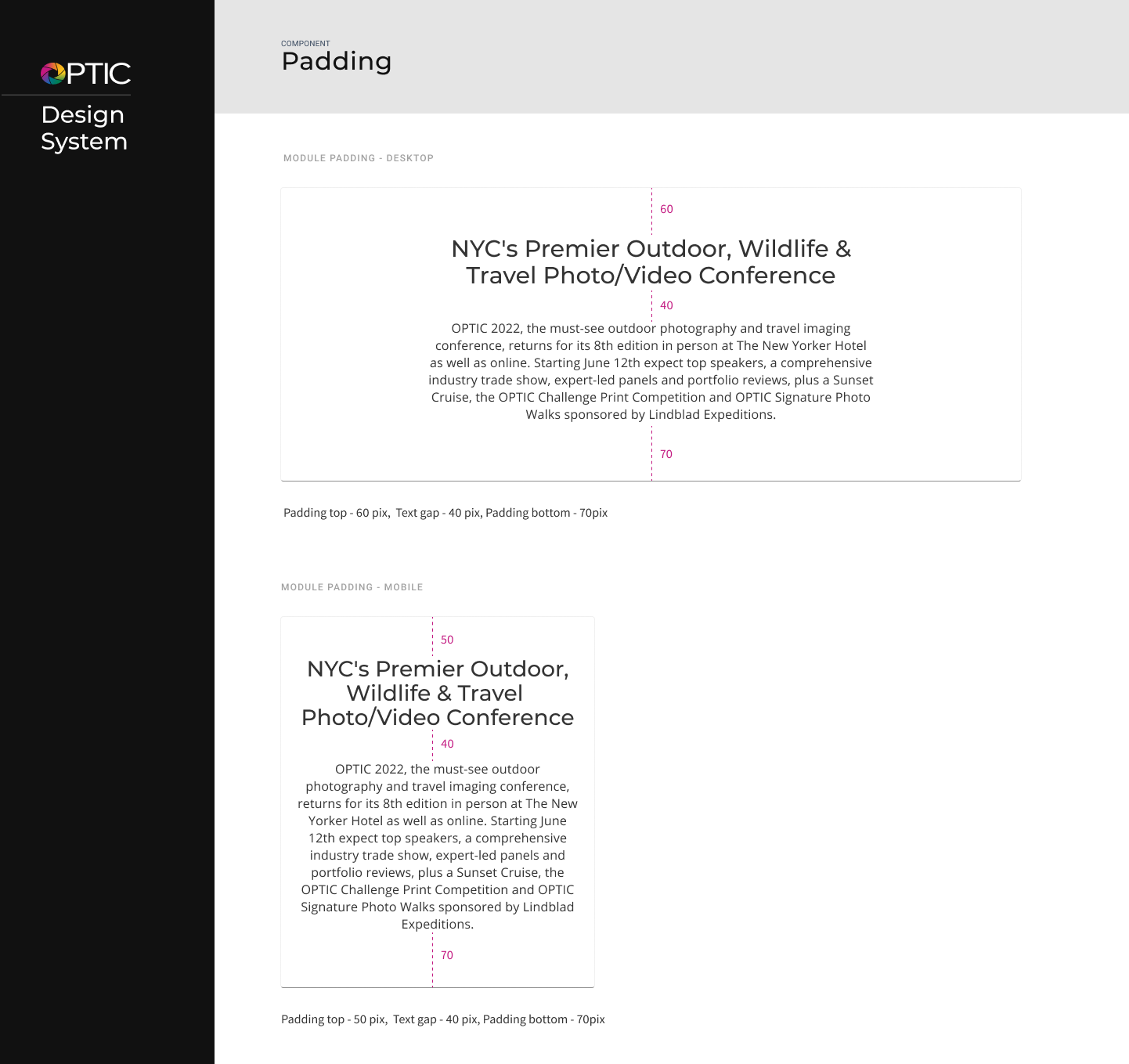
Padding Standards
Navigation